멋쟁이사자 FE7 7일차
Findings (배운 점)
vertical-align
요소의 수직 정렬을 지정하는 속성이다. (인라인레벨요소에 적용 가능)
속성값(기본값:baseline)
1. length : 요소의 길이만큼 올리거나 내리며 음수 값도 사용 가능합니다. (px값 사용 시 baseline을 기준으로 이동)
2. % : 요소를 line-height 기준으로 이동하며 음수 값 사용 가능합니다.
3. 키워드 : baseline, sub, super, top, text-top, middle, bottom, text-bottom
baseline은 소문자 x를 기준으로 하단 라인을 의미합니다. 부모요소의 기준 선에 맞춤.
sub 부모 아래 첨자 기준으로 정렬
super : 부모 위 첨자 기준으로 정렬
text-top : 요소의 맨 위를 부모 font의 맨 위(Ascender 제외)에 맞춤.
text-bottom : 요소의 맨 아래를 부모 font의 맨 아래(Descender 제외)에 맞춤.
middle : 부모의 중앙에 위치. 소문자 x를 기준으로 중앙에 정렬.
top : 요소의 맨위를 줄에서 가장 큰 요소의 맨 위 위치에 맞춤.
bottom : 요소의 맨 아래를 줄에서 가장 낮은 요소에 맞춤.
float
float은 떠 있다는 의미로 왼쪽 구석이나 오른쪽 구석에 요소를 배치시키는 기능을 가지고 있다.

float 속성 사용 시 주의사항
float 속성을 준 부모 요소는 높이 값을 잃어 자식 요소를 포함하지 못한다.
해결방법
1. 부모에게 높이값 지정하기
2. overflow: hidden
.container{
overflow:hidden;
}
3. clear-fix 방법
.container::after{
content:'';
display:block;
clear:left;
}
flex-direction
컨테이너 내 아이템을 배치할 때 주축 및 방향을 지정합니다.

justify-content
주축을 기준으로 배열의 위치를 조절하거나 아이템 간의 설정을 할 수 있습니다.
align-items, align-content
align-items: 교차 축을 기준으로 정렬합니다.
align-content: 컨테이너의 교차 축의 아이템들이 여러 줄일 때 사용 가능합니다. / flex-wrap:wrap 인 상태에서 사용해야 함
gap
아이템 사이의 간격을 설정할 때 사용 할 수 있는 속성
flex-wrap
한 줄에 배치되게 할 것인지, 가능한 영역 내에서 여러 행으로 나누어 표현할 것인지 결정.
flex-basis
아이템의 기본 크기를 지정합니다. flex-grow나 shrink로 늘어나거나 줄어들기 전의 기본 크기를 설정합니다.
flex-direction이 row라면 basis는 가로, column이면 세로를 의미합니다.
flex-grow
아이템이 기본값을 넘어 넓어질 수 있는 지를 설정함. 1만 줘도 화면 끝까지 꽉 채운다. 아이템을 화면에 꽉 채우는 데 유용하다. 1이면 늘어나고 0이면 안 늘어난다.
2:1, 3:1 등등 설정한 비율로 아이템을 화면에 꽉 채울 수 있다(화면=부모요소의 넓이)
컨텐츠를 넣어주면 정확한 비율로 바뀌지 않는데 각각의 아이템에 flex-basis = 0을주면 정확한 비율로 화면을 채울 수 있다.
flex-shrink
flex에서 아이템은 width값을 주어도, 화면이 줄어들면 width를 무시하고 줄어든다.
브라우저 가로 길이를 줄이면 박스가 알아서 줄어드는 것을 확인할 수 있다.
이는 flex-shink의 기본값이 '1' 줆어듦이기 때문이다. 크기를 유지하고 싶을 때는 0을 사용한다.
Apply & Feeling (적용 및 느낀점)
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>float</title>
<style>
header {
background-color: skyblue;
height: 100px;
}
section {
background-color: salmon;
height: 300px;
}
aside {
background-color: gold;
height: 300px;
}
footer {
background-color: slateblue;
height: 100px;
}
.a1 {
display: flex;
}
.b {
flex-grow: 3;
flex-basis: 0;
}
.c {
flex-grow: 1;
flex-basis: 0;
}
</style>
</head>
<body>
<header>header</header>
<div class="a1">
<section class="b" >section</section>
<aside class="c">aside</aside>
</div>
<footer>footer</footer>
</div>
</body>
</html>
중요 포인트 : flex-grid를 통해 부모 넓이를 3대 1로 채웠고, flex-basis: 0을 통해 content가 들어가도 일정하게 비율을 유지할 수 있다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<style>
.wrap {
background: #ddd;
width: 350px;
height: 300px;
display: flex;
justify-content: space-between;
}
.box {
width: 50px;
height: 50px;
color: #fff;
text-align: center;
line-height: 50px;
font-weight: bold;
}
.blue {
background: royalblue;
}
.pink {
background: salmon;
}
.yellow {
background: gold;
}
.wrap > div {
height: 300px;
}
.left-side {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.center {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.right-side {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="wrap">
<div class="left-side">
<div class="box blue">A</div>
<div class="box pink">B</div>
<div class="box yellow">C</div>
</div>
<div class="center">
<div class="box blue">D</div>
<div class="box yellow">E</div>
</div>
<div class="right-side">
<div class="box blue">F</div>
<div class="box pink">G</div>
<div class="box yellow">H</div>
</div>
</div>
</body>
</html>
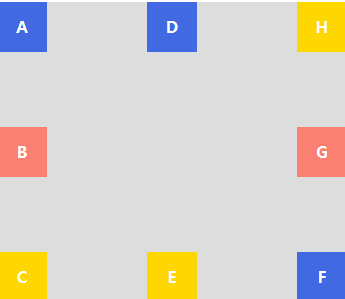
중요 포인트 : H G F 가 원래는 F G H 순이였는데, flex-direction : column-reverse를 통해 역순으로 바꿔주었다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>로그인</title>
<link rel="stylesheet" href="./login.css" />
</head>
<body>
<div class="box">
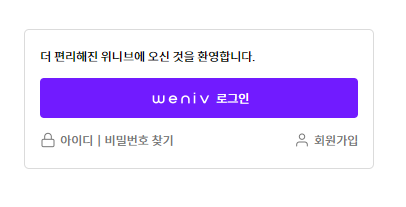
<div class="letter">더 편리해진 위니브에 오신 것을 환영합니다.</div>
<button>
<img class="weniv" src="../images/weniv-logo.png" />로그인
</button>
<div class="box-footer">
<div class="footer-item">
<img class="rock_user" src="../images/icon-lock.png" />아이디
<span class="aaa">|</span>비밀번호 찾기
</div>
<div class="footer-item">
<img class="rock_user" src="../images/icon-user.png" />회원가입
</div>
</div>
</div>
</body>
</html>@font-face {
font-family: "SpoqaHanSansNeo-Regular";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/SpoqaHanSansNeo-Regular.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
box-sizing: border-box;
margin: 0;
font-family: "SpoqaHanSansNeo-Regular";
}
.box {
margin-top: 100px;
margin-left: auto;
margin-right: auto;
width: 350px;
height: 140px;
border: 1px solid #dbdbdb;
border-radius: 5px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding: 19px 0;
}
.letter {
width: 100%;
display: flex;
justify-content: flex-start;
padding-left: 15px;
font-size: 12px;
line-height: 15.02px;
}
button {
width: 318px;
height: 40px;
background-color: #711bff;
font-weight: 500;
font-size: 12px;
color: white;
border: none;
border-radius: 4px;
display: flex;
align-items: center;
justify-content: center;
}
.weniv {
width: 64px;
height: 18px;
margin-right: 3px;
}
.box-footer {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 12px;
color: #767676;
padding: 0 15px;
}
.footer-item {
display: flex;
align-items: center;
}
.aaa {
margin: 0 4px;
}
.rock_user {
width: 16px;
height: 16px;
margin-right: 4px;
}
느낀 점 : 어제도 느꼈지만 나는 div를 통해 만들려 한다, 하지만 시멘틱 태그를 생각하면 h1이나 p태그를 사용하자!
또한 flex를 통해 정렬을 할 수 있지만, margin, vertical align를 통해 큰 틀이나, 세세한 부분들은 정렬할 수 있다는 걸 오늘 강의에서 배웠다. css는 정답이 없다, 하지만 때에 따라 효율성은 크게 갈린다고 생각한다. 많이 만들어봐야 더욱 효율적인 코드를 짤 수 있다는 생각이 든다.