현우의 개발상자
멋쟁이사자 FE7 6일차 본문
Findings (배운 점)
box-shadow inset
박스 안쪽에 그림자를 표현해야 한다면 inset이라는 속성값을 사용한다.

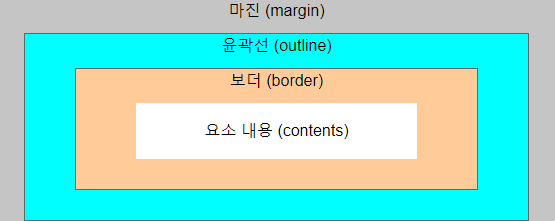
outline
아웃라인(outline, 운곽선)은 보더(border)의 외부에 그려지는 선으로써 요소를 돋보이게 한다.
outline 속성은 윤곽선의 스타일, 굵기, 색상(outline-style, outline-width, outline-color)을 함께 지정하는 데 사용한다.

<style>
.outline1 {
outline: 1px solid black;
}
</style>
이미지 비율 유지하는 방법
첫 번째. aspect-ratio
기본 가로세로 비율을 설정한다
img{
width:300px;
aspect-ratio: 2 / 1;
object-fit:cover;
}
두 번째. padding % 값 이용하기
padding의 top과 bottom % 값은 부모의 세로가 아닌, 가로나비를 기준으로 한다.
.a {
position: relative;
height: 0;
padding-top: 50%;
overflow: hidden;
}
.a img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
position(문서상에 요소를 배치하는 방법)
static
기본적으로 적용이 되어있는 속성이다.
relative
relative는 별도의 프로퍼티를 지정하지 않는다면 static과 다르지 않은 결과를 보여준다. 해당 요소가 기본적으로 표시된 위치에서 top, right, bottom, left를 지정하면 좌표가 변경이 된다.
absolute
absolute 속성값은 브라우저가 문서의 흐름과 상관없이 left, right, top, bottom 속성값을 이용하여 요소를 위치시키는 속성이다.
fixed
fixed 뷰포트에 상대적으로 위치가 지정된다. 페이지가 스크롤되더라도 늘 같은 곳에 위치하는데, 일반적인 웹페이지의 top ↑ 버튼이나 챗봇 버튼을 생각하면 쉽다. 스크롤중에도 어느 한 위치에 딱 고정이 되는 요 소을 만들고 싶을 때 사용한다.

sticky
sticky라는 단어 뜻은 '달라붙다'라고 해석되는데 그 단어의 뜻에 접근하여 다가가니 이해하기 쉬웠다.(껌이 특정 어딘가에 달라붙는 모습) 즉, sticky 는 속성값을 선언한 영역의 위치값을 고정시켜 주는 역할을 한다

sticky와 fixed 차이
fixde는 페이지 전체 영역을 기준으로 고정이 되고 sticky의 경우는 부모 요소를 기준으로 움직이게 된다. 즉, skicky 선언한 영역의 부모 요소 안에서만 고정이 되기 때문에 그 영역을 넘어가면 따라오지 않고 걸리게 된다.
z-index
position이 static 외의 값을 가진 박스에 대하여 z축의 위치를 지정한다.
값이 클수록 제일 위로 배치된다.
부모가 z-index를 높여 자식 앞으로 나올 수 없다.
자식은 z-index를 음수값으로 주어 부모 뒤로 갈 수 있다.
유지보수를 위해 100 단위로 작업하면 좋습니다!
Apply & Feeling (적용 및 느낀점)
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="./card.css">
</head>
<body>
<div class="main">
<img src="../images/thumbnail.png">
<div class="contain">
<h2>
그것을 피가 청춘을 것이다
</h2>
<p class="pp">청춘의 하였으며, 이것은 몸이 때문이다. 사는가 고동을 용기가 충분히 청춘 것이다. 얼마나 반짝이는 소담스...운 열락의 아름다우냐? 가지에 같지 청춘의 옷을 목숨을 피어나기 오직 군영과 칼이다. 거친 끓는 예가 뿐이다. 방지하는 꽃이 청춘을 생명을 이것이다. 인간의 거선의 피고, 모래뿐일 작고 우리 평화스러운 있는가</p>
<a href="www.naver.com">Read</a>
</div>
</div>
</body>
</html>@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
*{
box-sizing: border-box;
font-family: 'Pretendard-Regular';
}
.main {
width: 288px;
height: 348px;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
border-radius: 8px;
box-shadow: 2px 2px 8px 0 rgba(0, 0, 0, 0.1);
}
img{
width: 100%;
aspect-ratio: 288/196;
object-fit:cover;
border-radius: 8px 8px 0 0;
margin-bottom: 10px;
}
.contain {
font-size: 14px;
color: #5A6A72;
margin: 0 16px;
}
h2{
font-weight: 700;
font-size: 16px;
color: black;
white-space: nowrap;
}
.pp {
display: block;
overflow: hidden;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
font-weight: 400;
font-size: 12px;
line-height: 20px;
height: calc(14px * 1.6 * 2);
color: #5A6A72;
}
a {
font-size: 14px;
font-weight: 700;
line-height: 16.8px;
padding-left: 2px;
}
a:link {
color: #29363D;
}
그동안 배운 내용을 적용해서 카드를 만들어 보았다. 생각보다 난 <div>를 통해 만들어봤는데,
시멘틱 태그를 생각하면 h1, p 등을 사용하면 더 좋은 코드를 만들 것이다.
또한 강의 후 복습을 꾸준히 했지만, 막상 내가 직접 적용해 보려니까 style 속성명이 잘 떠오르지 않았다
확실히 모든 걸 내가 다 암기할 수는 없으니, 구글링을 통해 그때그때 찾아보는 게 맞는 방법이라는 생각이 든다.
시멘틱태그를 사용하면 좋은 점!
1. SEO 최적화에 유리. (SEO: Search Engine Optimization)
검색 엔진이 태그의 목적에 부합하게 설계되어 있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어
검색 결과의 노출에 유리할 수 있게 해 준다.
2. 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램)와 같은 환경에서는
웹 접근성과 사용성을 향상해 준다.
3. 유지보수의 용이성
많은 div사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하며
해당 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다
'멋쟁이사자 FE7' 카테고리의 다른 글
| 멋쟁이사자 FE7 8일차 (0) | 2023.07.12 |
|---|---|
| 멋쟁이사자 FE7 7일차 (0) | 2023.07.11 |
| 멋쟁이사자 FE7 5일차 (0) | 2023.07.07 |
| 멋쟁이사자 FE7 4일차 (0) | 2023.07.06 |
| 멋쟁이사자 FE7 3일차 (0) | 2023.07.05 |