현우의 개발상자
JS 윈도우 (Window) 객체 본문
JS
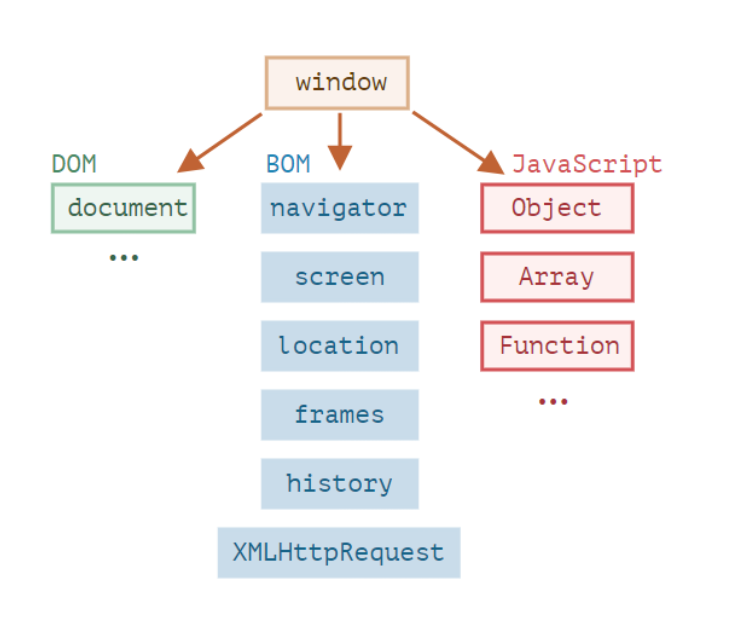
Window 객체

- Window 객체는 웹 브라우저의 창을 나타내는 객체이다.
- 브라우저 창 안에 존재하는 모든 요소의 최상위 객체로서, 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 Window 객체의 프로퍼티가 된다.
- Window 객체의 메서드는 전역 함수이며, Window 객체의 프로퍼티는 전역 변수가 됩니다.
- Window 객체는 브라우저 창이 열릴 때마다 하나씩 생성된다.
Window 객체의 메소드
alert(message)
확인 버튼을 가지며 메시지를 지정할 수 있는 경고 대화 상자를 띄운다.
alert(안녕하세요 최현우입니다.)
prompt([message, default)
사용자가 텍스트를 입력할 수 있도록 안내하는 선택적 메시지를 갖고 있는 대화 상자를 띄운다.
default에 값을 넣으면, 입력창에 기본적으로 입력되어 있는 값으로 default의 값이 나온다.
prompt("당신의 이름을 입력해주세요","최현우")
confirm(message)
확인 또는 취소를 선택할 수 있는 대화 상자를 띄웁니다.
confirm("프론트엔드 개발자가 되시겠습니까")
window.open()
웹브라우저에서 새창(팝업창)을 열기 위해서 가장 간단히 사용할 수 있는 방법이다.
winodw.open("url", "name", "option")
url
새창(팝업창)에 보일 주소다. 값을 비워두면 빈창(about:blank)이 보인다
name
열려는 창의 이름을 지정한다. 이 이름은 다른 창에서 이 창을 타깃으로 지정할 때 사용된다.
쉽게 설명하자면, 이름은 마치 새로운 창에 이름표를 붙이는 것과 비슷하다. 그래서 다른 창이나 링크에서 그 이름을 언급하면, 그 이름에 해당하는 창이나 링크로 이동하거나 그 창에서 새로운 내용을 보여줄 수 있다.
option
창의 크기, 위치, 스크롤바 여부 등을 설정할 수 있는 여러 옵션들이 포함된다. 일반적으로 쉼표로 구분된 옵션들의 목록으로 구성된다. 몇 가지 예시는 다음과 같다.
width=500, height=300: 창의 가로나비와 세로 높이를 설정한다.
top=100, left=200: 창의 위치를 화면의 좌표 기준으로 지정한다.
scrollbars=yes: 스크롤바를 보이도록 설정한다.
resizable=yes: 창의 크기 조절을 허용한다.
// 버튼을 클릭했을 때 새 창을 열기 위한 함수
function openNewWindow() {
var url = "https://www.naver.com";
var name = "네이버";
var options = "width=500,height=300,top=100,left=200,scrollbars=yes,resizable=yes";
window.open(url, name, options);
}
// 함수 실행
openNewWindow()
마무리
JS에서 window 객체는 브라우저 환경에서 중요한 역할을 하는 객체이다. window 객체를 이해하고 사용하는
것은 웹 개발에서 필수적이라 생각한다. 따라서 웹 애플리케이션을 개발하거나 웹 페이지를 다루는 작업을 할 때는 window 객체의 역할과 기능을 이해하고 활용하는 것이 중요하다 생각한다.
'tech blog' 카테고리의 다른 글
| JS 배열의 요소 순회하기 (for of, forEach,reduce) (0) | 2023.08.13 |
|---|---|
| 함수의 기본 개념 (2) | 2023.08.06 |
| 선택자 우선순위 (0) | 2023.07.24 |
| GET vs POST (0) | 2023.07.23 |
| 웹접근성 (0) | 2023.07.16 |